本篇教大家如何快速设计一个以字母为核心的极简logo,并且无需费用。
设计工具
目前大多数logo设计类工具都是一个模式,免费体验、付费下载源文件(部分免费下载png版本),咱们今天以Brandmark为例,分享给大家免费制作的方法。
英文字母logo推荐:
- Brandmark:https://app.brandmark.io/v3/
免费版本:输入关键词一键生成,格式为png
高级版本:指定名称、行业、色系精细生成
- 标小智 https://www.logosc.cn/
- 标智客:https://www.logomaker.com.cn/
- Logiai:https://www.logoai.com/
- 燕雀智造:
设计流程
以Brandmark为例,其他平台同理。
1. 生成Logo
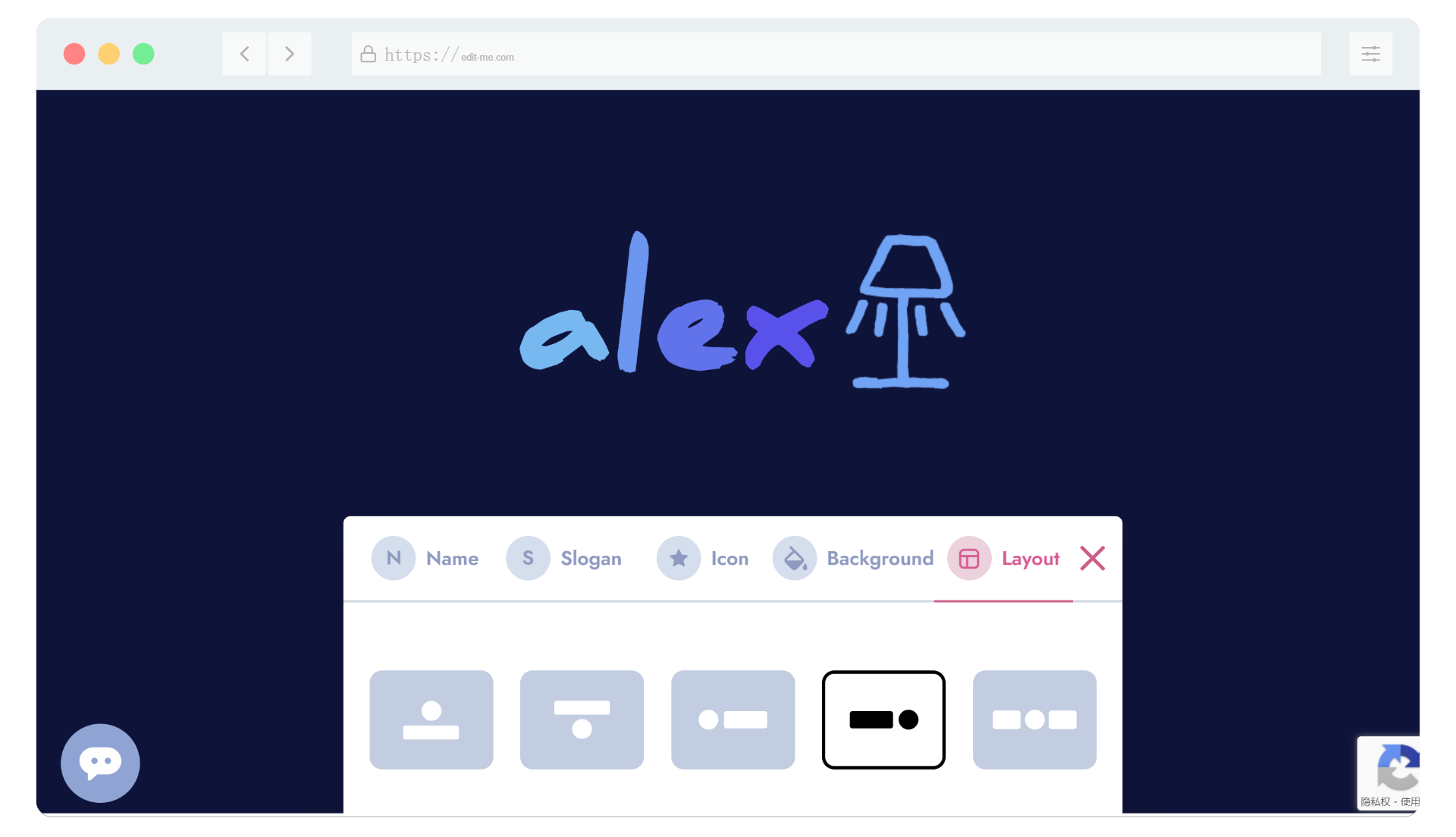
打开 https://app.brandmark.io/v3/ 输入你的网站名称/品牌名称,建议不要输入 slogan,然后根据页面提示依次选择你的关键、配色方案等。

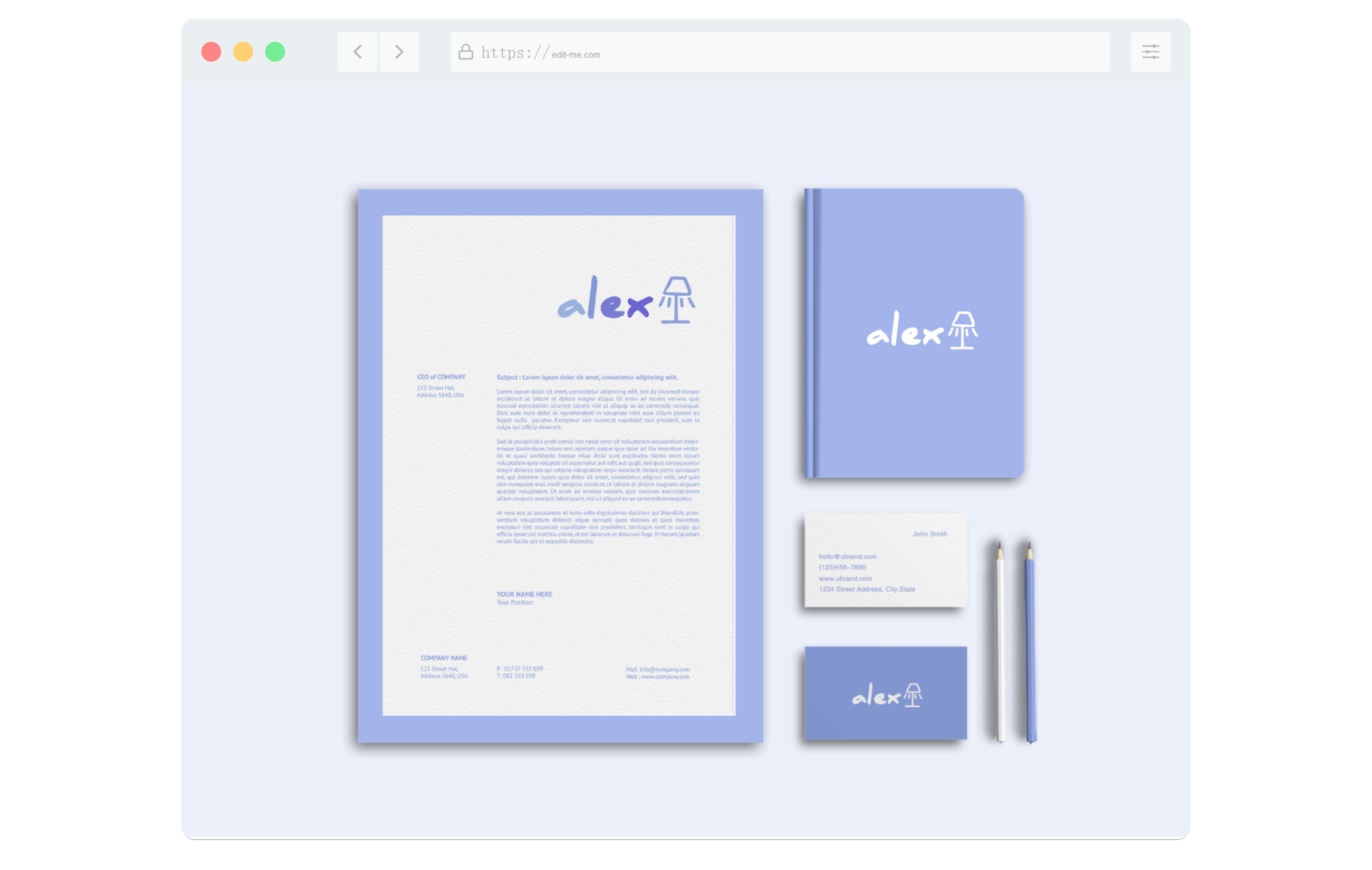
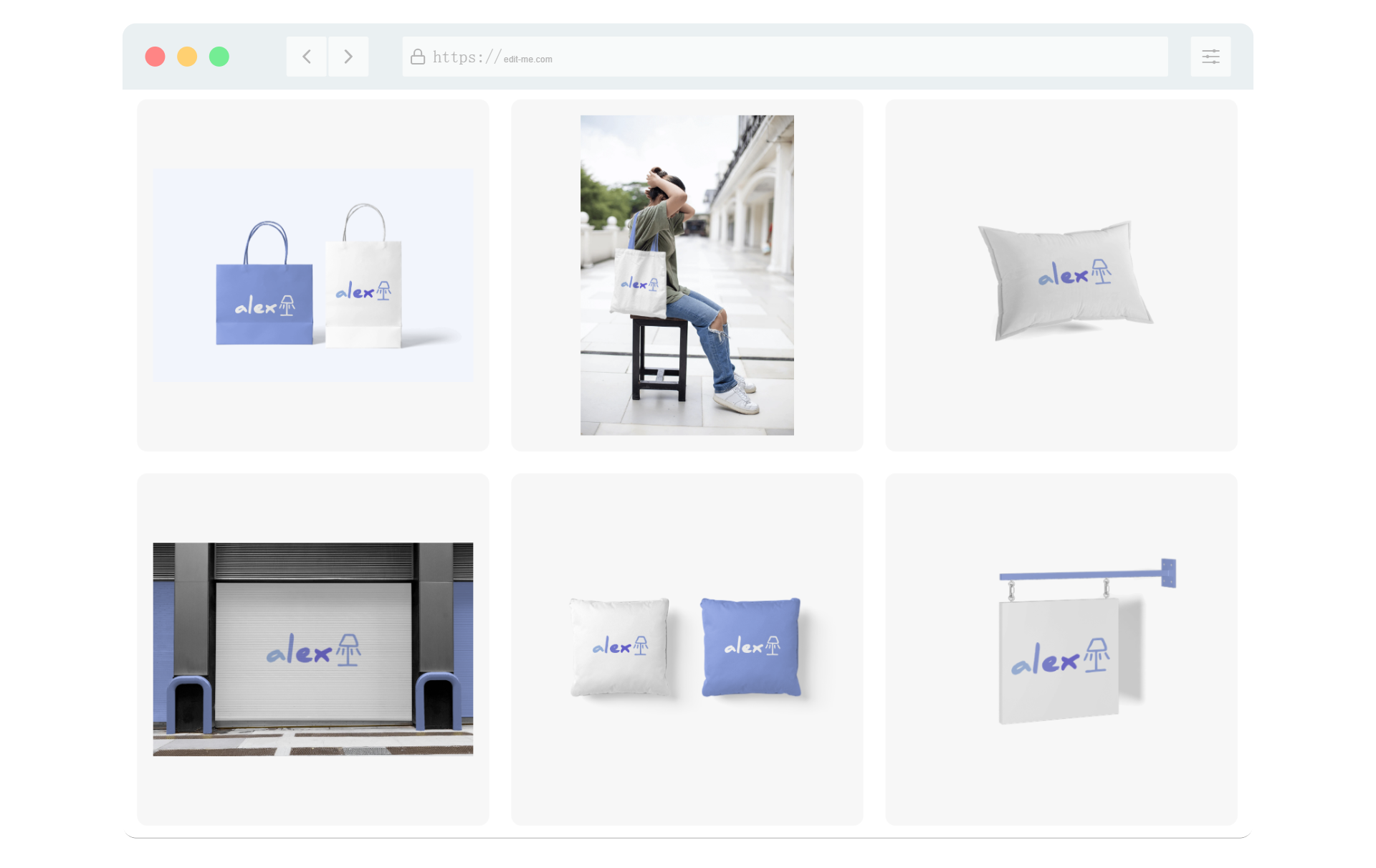
接着会出现很多logo给你选,挑一个喜欢的,并借助网站功能,调整细节、图标、布局等,确认OK后,截图保存为 png 图片备用(如上图)。
2. 转换为svg矢量格式
什么是矢量图片?一般是svg格式(可扩展矢量图形),优点是可以无限放大都保持清晰,缺点是色彩过度不如位图丰富,很适合作为logo格式。
提供给大家3个转矢量在线工具:
- https://vectorizer.com/ (免费/需魔法)
- https://png2svg.com/zh/ (免费/无需魔法)
- https://vectorizer.ai/

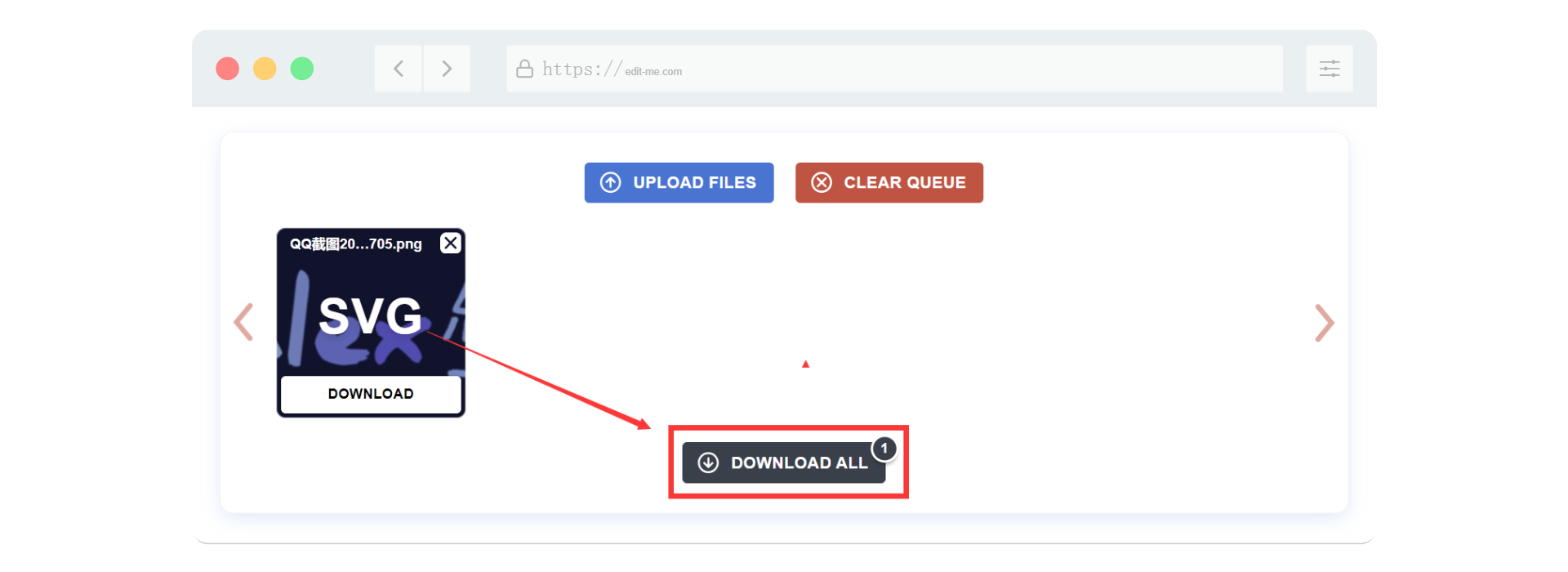
上传前一步得到的 png 图片,转换得到 svg 文件,下载备用。
3. 手动修改微调
调整svg格式文件,需要借助Adobe illustrator,不过下载麻烦,如果你没有推荐使用在线编辑器(平常也可以当在线PS用):
- 搞定PS:https://ps.gaoding.com/
- PhotoPea:https://www.photopea.com/
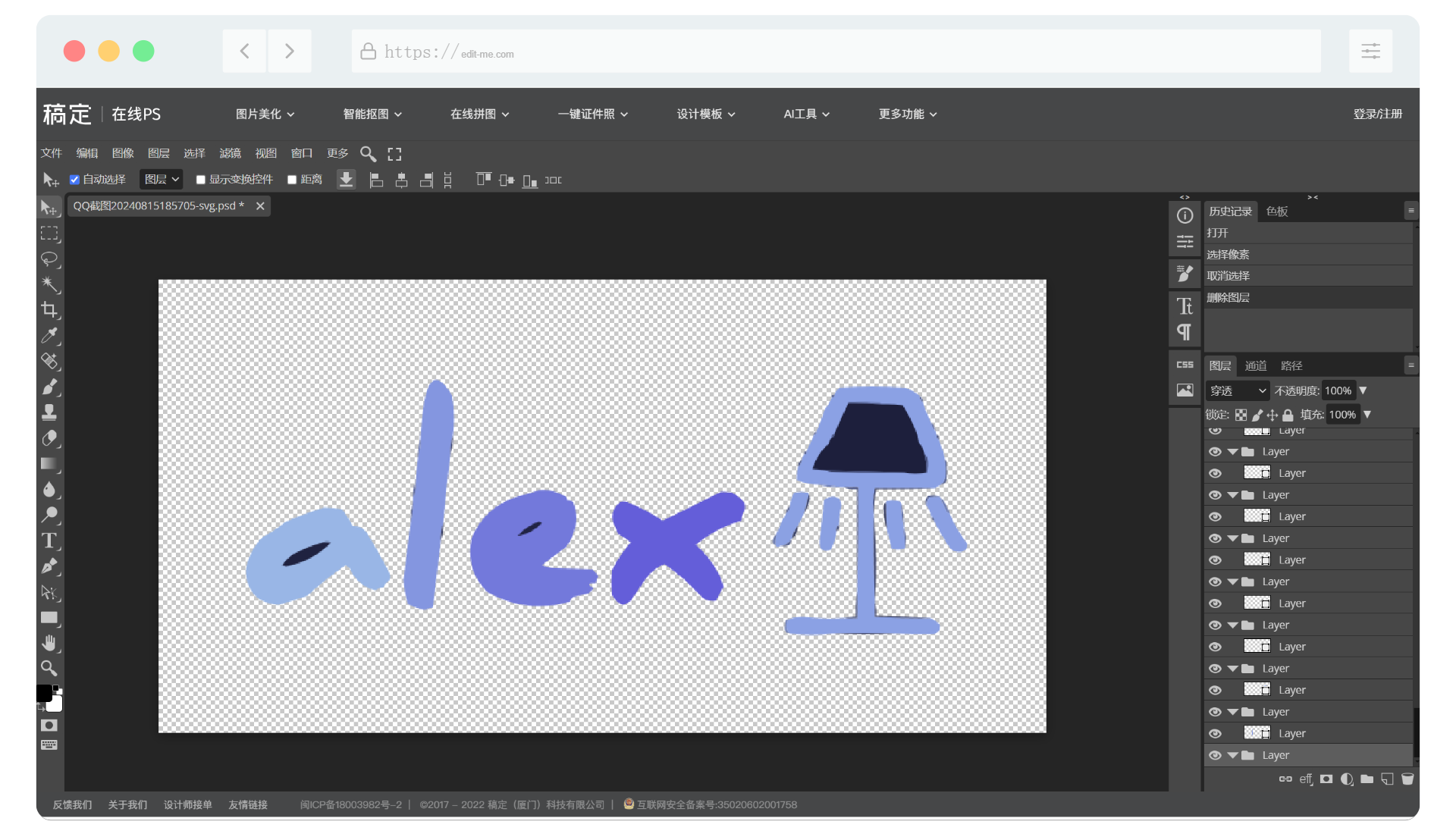
删掉图片背景

文字中的镂空
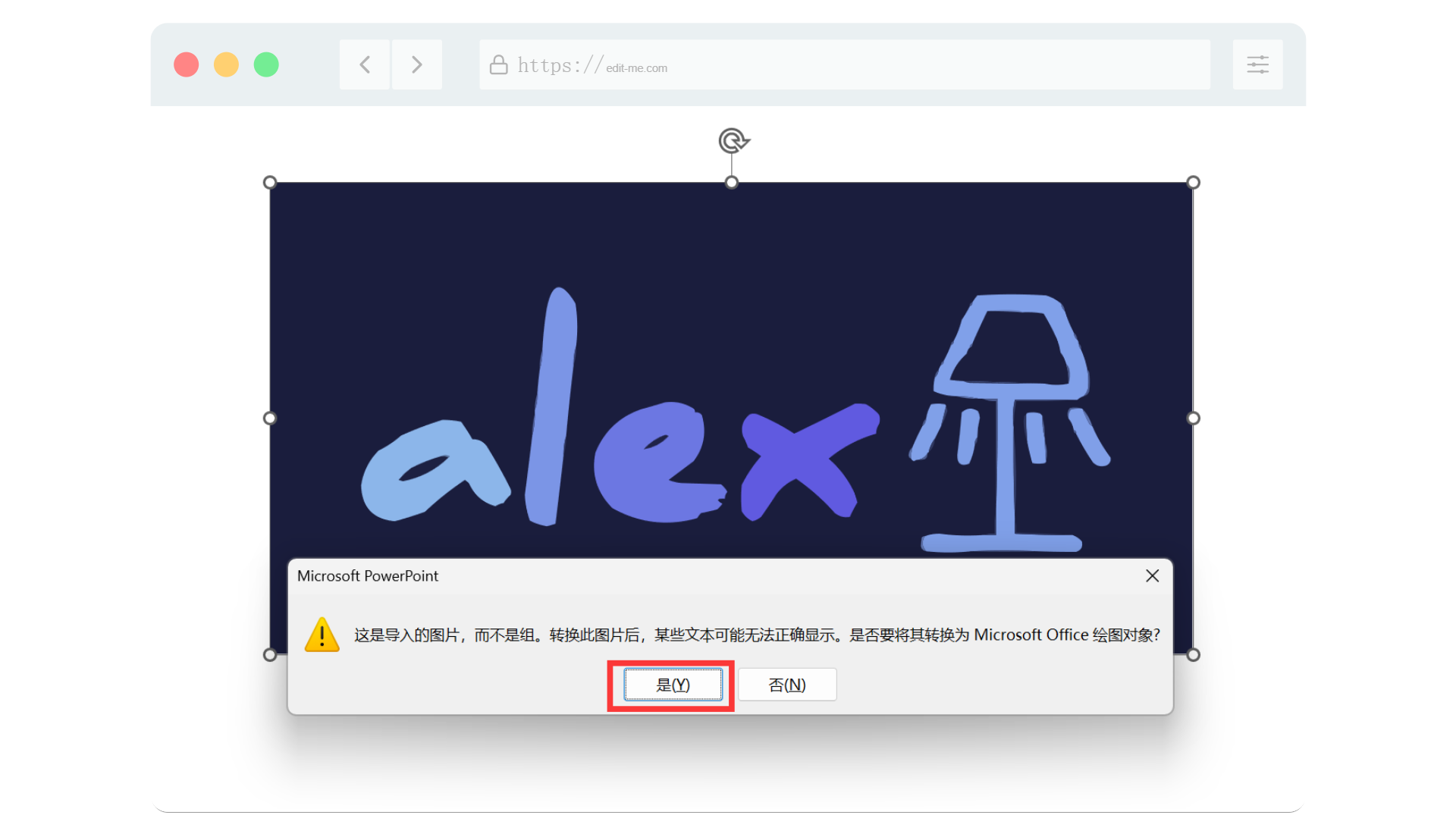
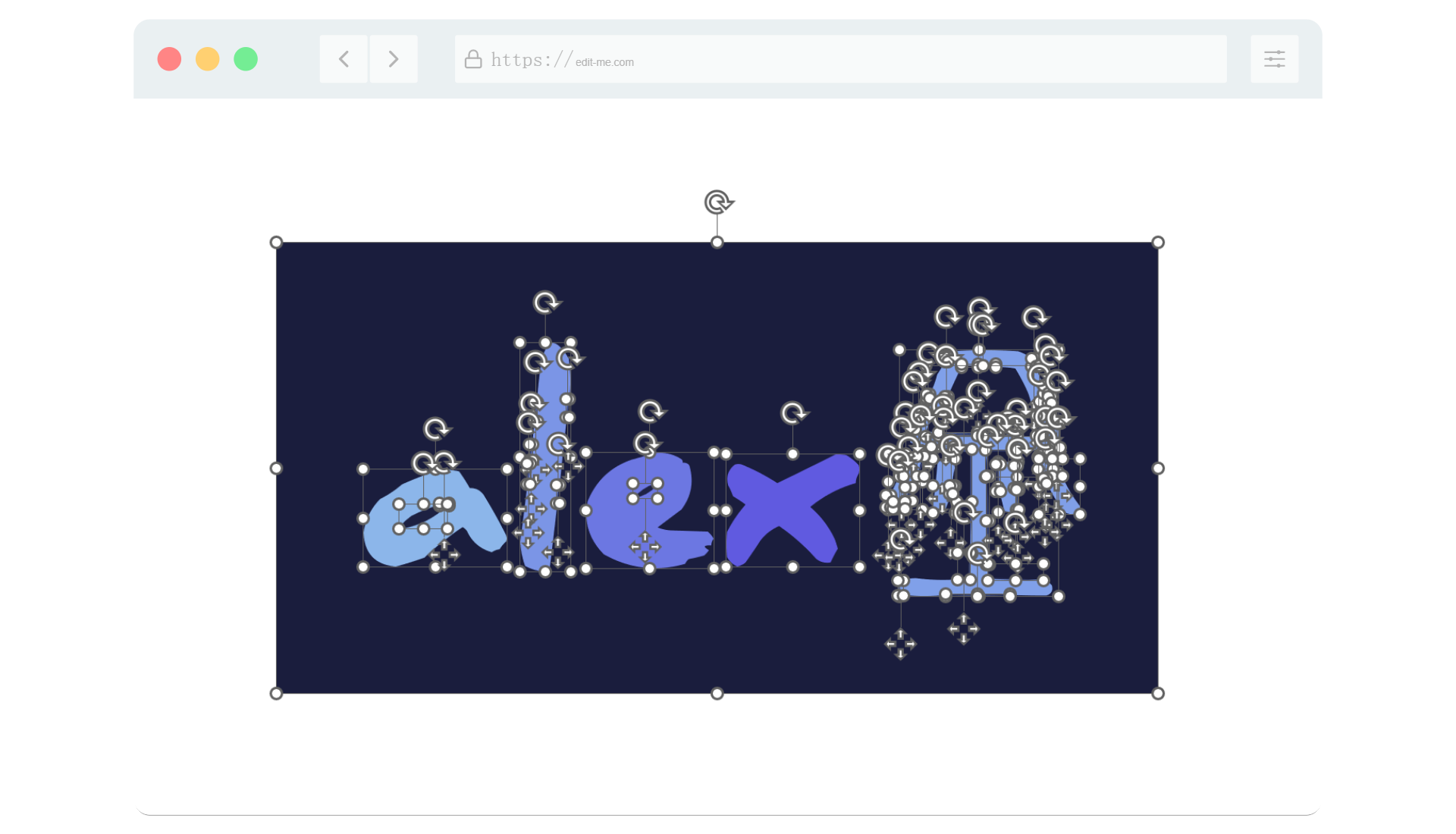
如果没有镂空这步可以忽略,如果有需要借助路径查找器把镂空扣除,我发现在线工具没这个功能,所以你可以使用PPT来完成,用PPT打开svg图标,按快捷键 Ctrl+Shift+G 取消组合。


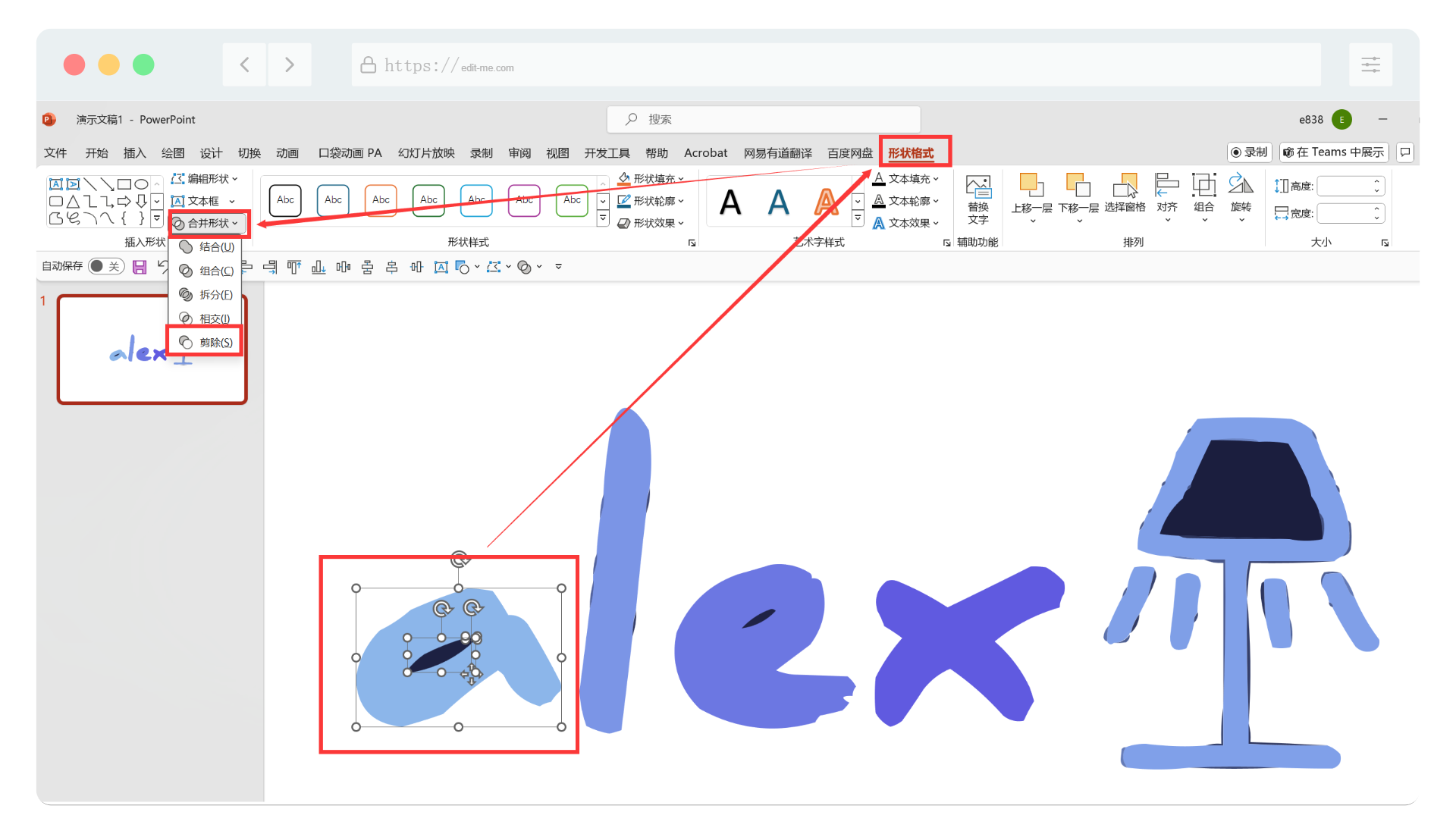
有需要镂空的部分,我们可以选择背景, 比如下图的 a ,按住Shift点击中间镂空图形,同时选中两者。接着,点击顶部菜单栏【形状格式-合并形状-剪除】来把 a 中间的空隙抠出(如下图)。

文字边缘细节
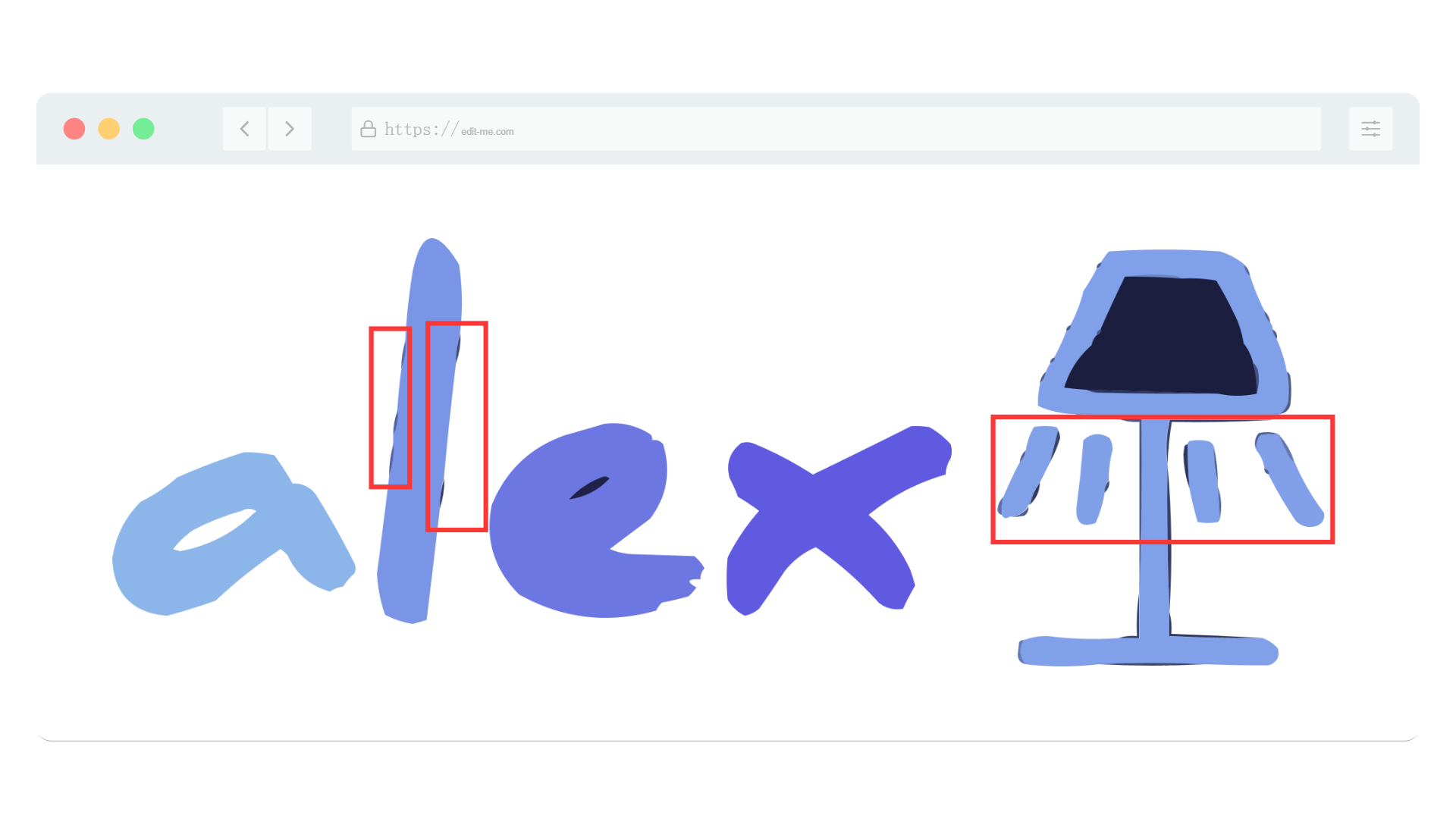
一般字体可能不存在毛边,本案例为手写体所以笔触比较明显,可以框选直接删除。

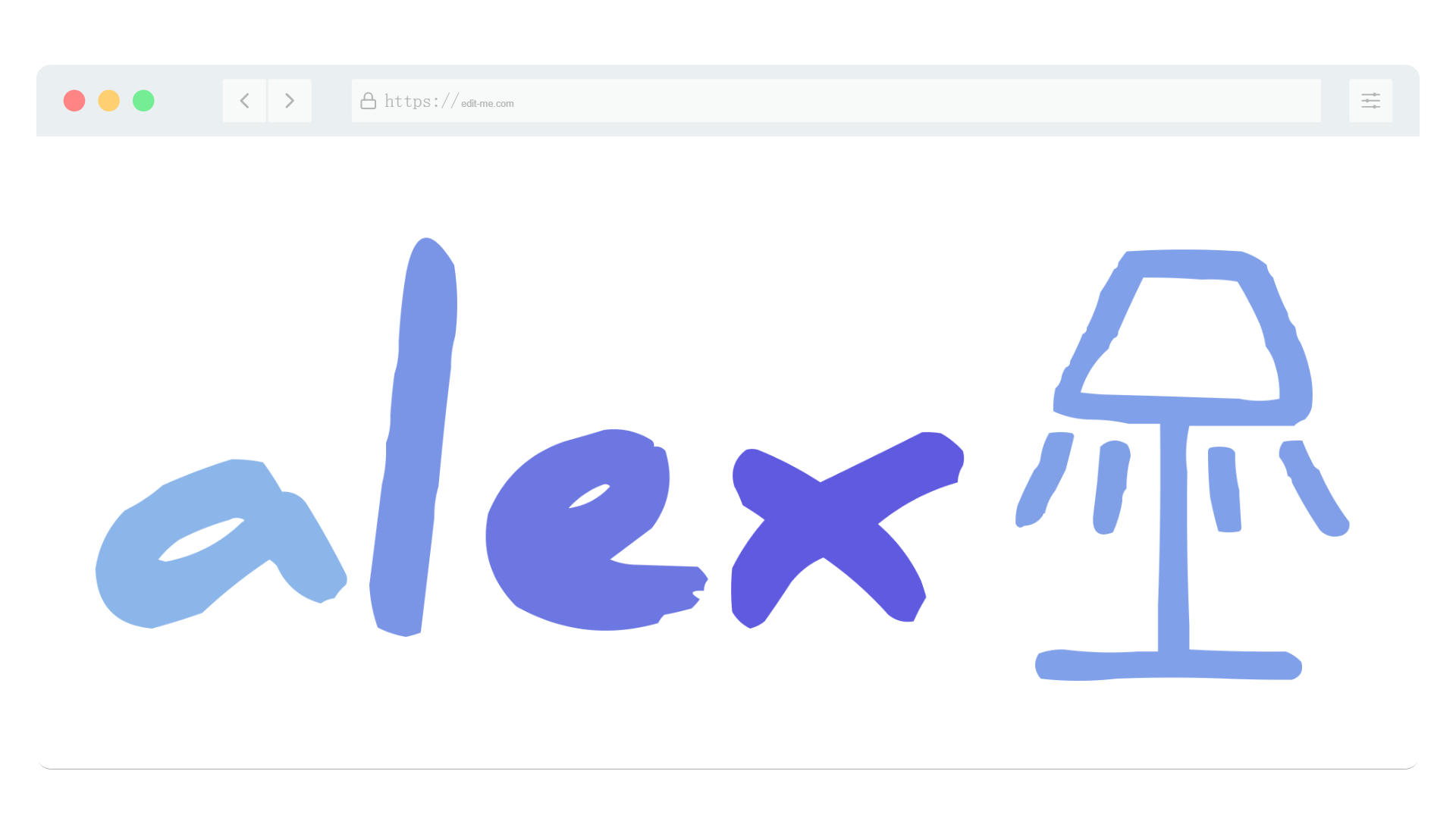
最终干净效果如下图:

4. 另存为svg格式
svg格式可以使用你的浏览器直接打开预览最终效果,如果PPT修改完可能还会有白底色,可以用在线PS去除一下。
5. 转换为png格式(如需)
svg格式可以直接用于网站或品牌logo,但png使用范围更广,有些时候如果需要可使用下方工具一键转换。
- svg转换为png: https://svgtopng.com/zh/
- 一键生成全套尺寸图片:https://favicon.io/favicon-converter/
最终效果